The Key Safeguarding
Enabling effective support for DSLs in creating a culture of safeguarding at their school.
Project brief
Redesign The Key Safeguarding to better support DSLs (Deputy Safeguarding Leads) to create a culture of safeguarding at their school.
Team
- Me - Product Designer
- Product Manager
- Content Designer
- Software Developer
- Front-end Developer
- Content Editor
Skills / Services
- Card Sort
- Information Architecture
- Stakeholder Interview
- Usability Testing
- Wireframing
- UI/UX Design
The Key is a leading provider of online services and resources tailored for school leaders. With a mission to empower schools with the knowledge and tools they need to succeed, The Key offers a comprehensive range of products designed to support effective school management and leadership.
While safeguarding holds significant importance in schools, users faced challenges in discovering and engaging with the platform's resources. Deputy Safeguarding Leads struggled to find safeguarding resources due to poor information architecture and discoverability. The content felt overwhelming and lacked clear categories.
By conductive comprehensive research, analysing user behavior, and employing a user-centred approach, I redesigned the website with a focus on intuitive navigation, improved search, and clear content categorisation.


01
Discover
The journey starts with questions,
not answers
Pain-points
Drawing from existing user research conducted by Product, I uncovered insights through surveys and user feedback. It became evident that while safeguarding held significant importance in schools, users faced challenges in discovering and engaging with the platform's resources. Anecdotal evidence further highlighted common frustrations, including difficulties in accessing specific content and navigating the site effectively.
Market Research and Inspiration
Through an analysis of direct and indirect competitors, I gained insights into industry best practices and innovative approaches. Competitors like Education Support, The School Bus and Oak National Academy provided inspiration for content organisation and engagement strategies, which I integrated into the redesign process.
02
Define
Joining the dots
The user experience
Utilising tools such as Hotjar and Google Analytics, I conducted in-depth analysis to understand user behaviour patterns and pain points. This revealed notable issues such as disorganised content structures and suboptimal search functionalities, which informed potential design solutions aimed at enhancing content discoverability and navigation efficiency.
The Headline question was:
How might we re-design The Key Safeguarding to better support DSLs to create a culture of safeguarding at their school?
A user-centric design approach
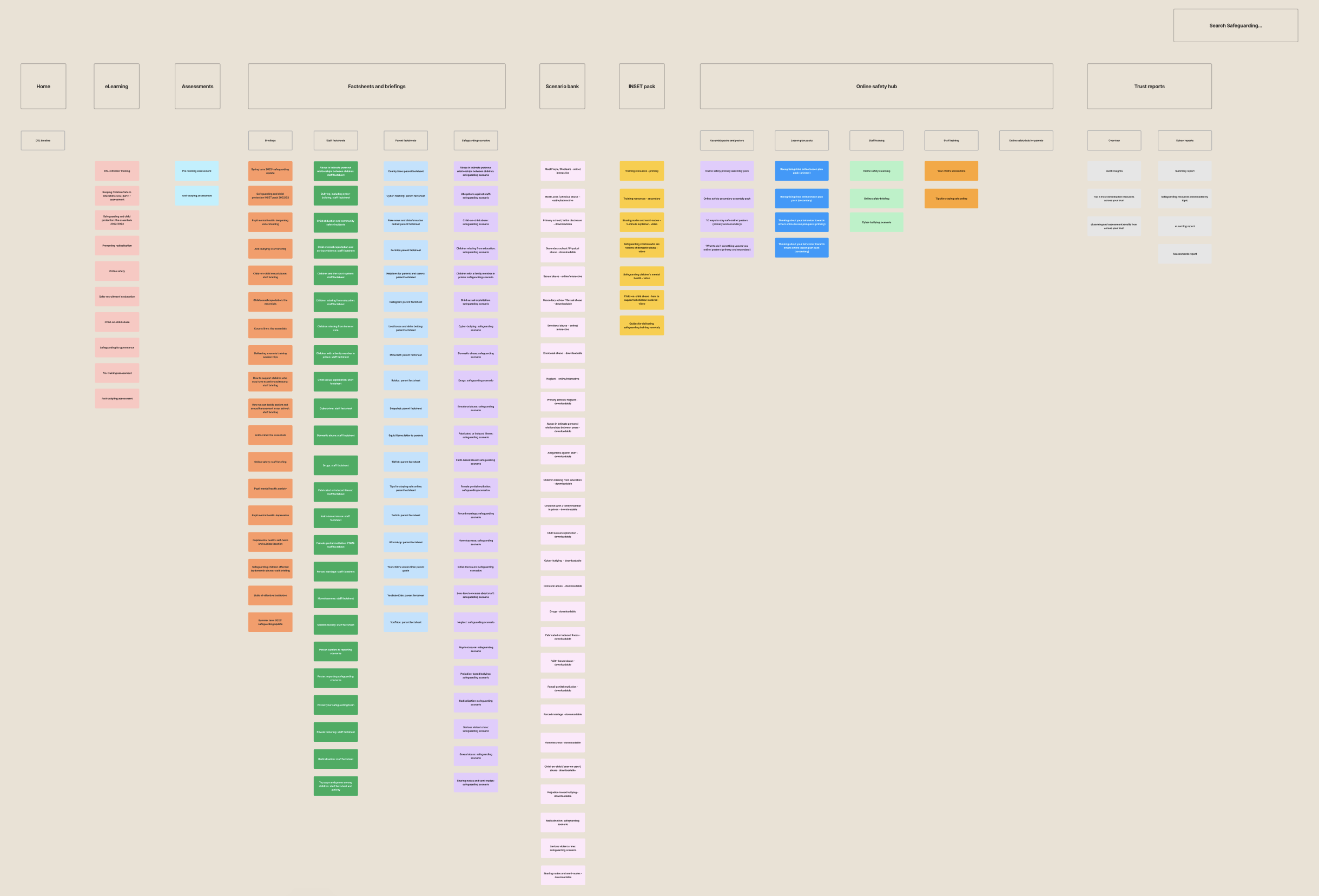
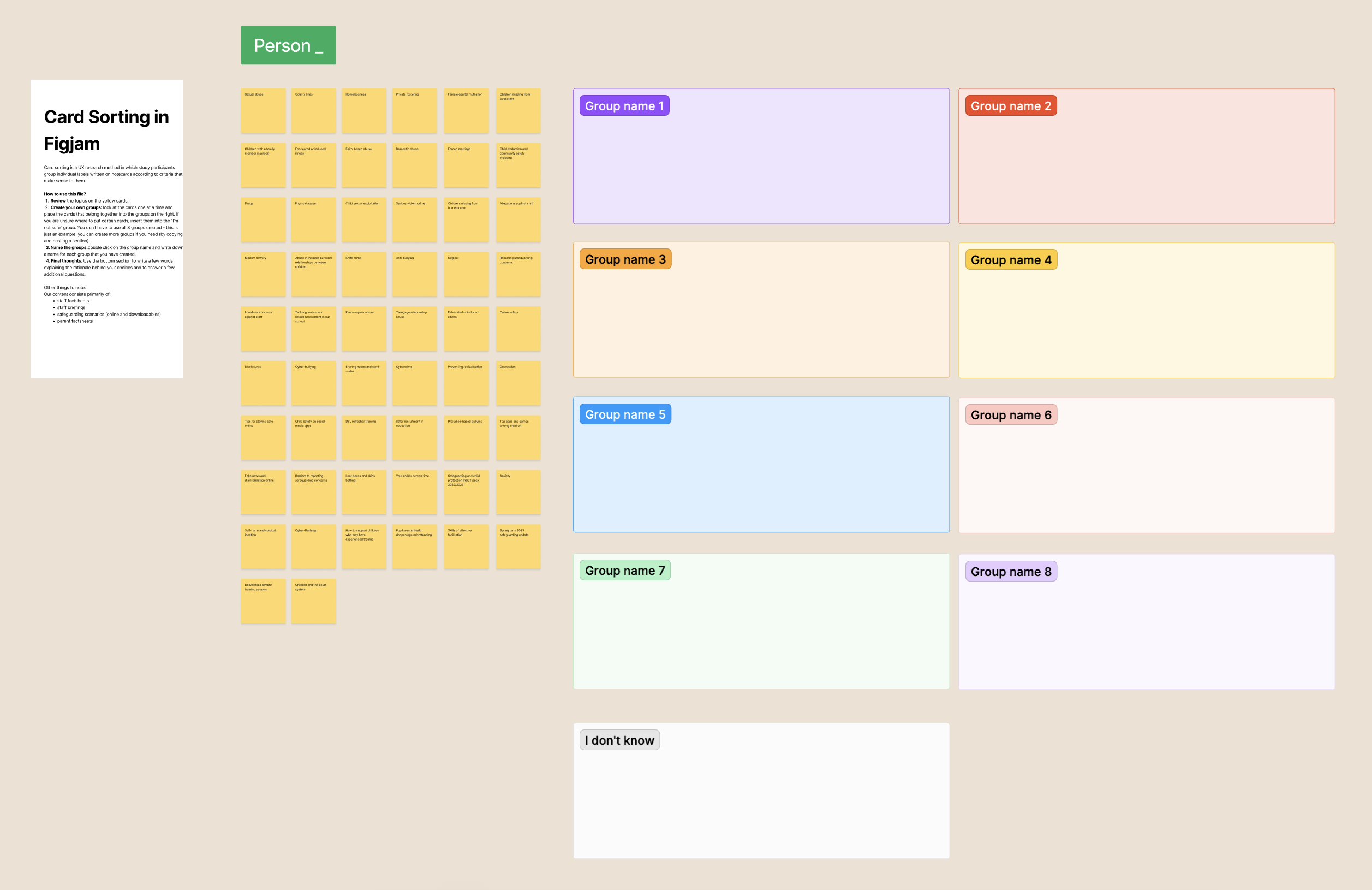
I used FigJam for content mapping and conducted card sorting exercises with both internal and external users. In the exercise, I asked people to sort a list of cards into groups that made sense to them. I then asked those users to come up with names for their categories.


03
Create
Where research and strategy turns into
tangible action
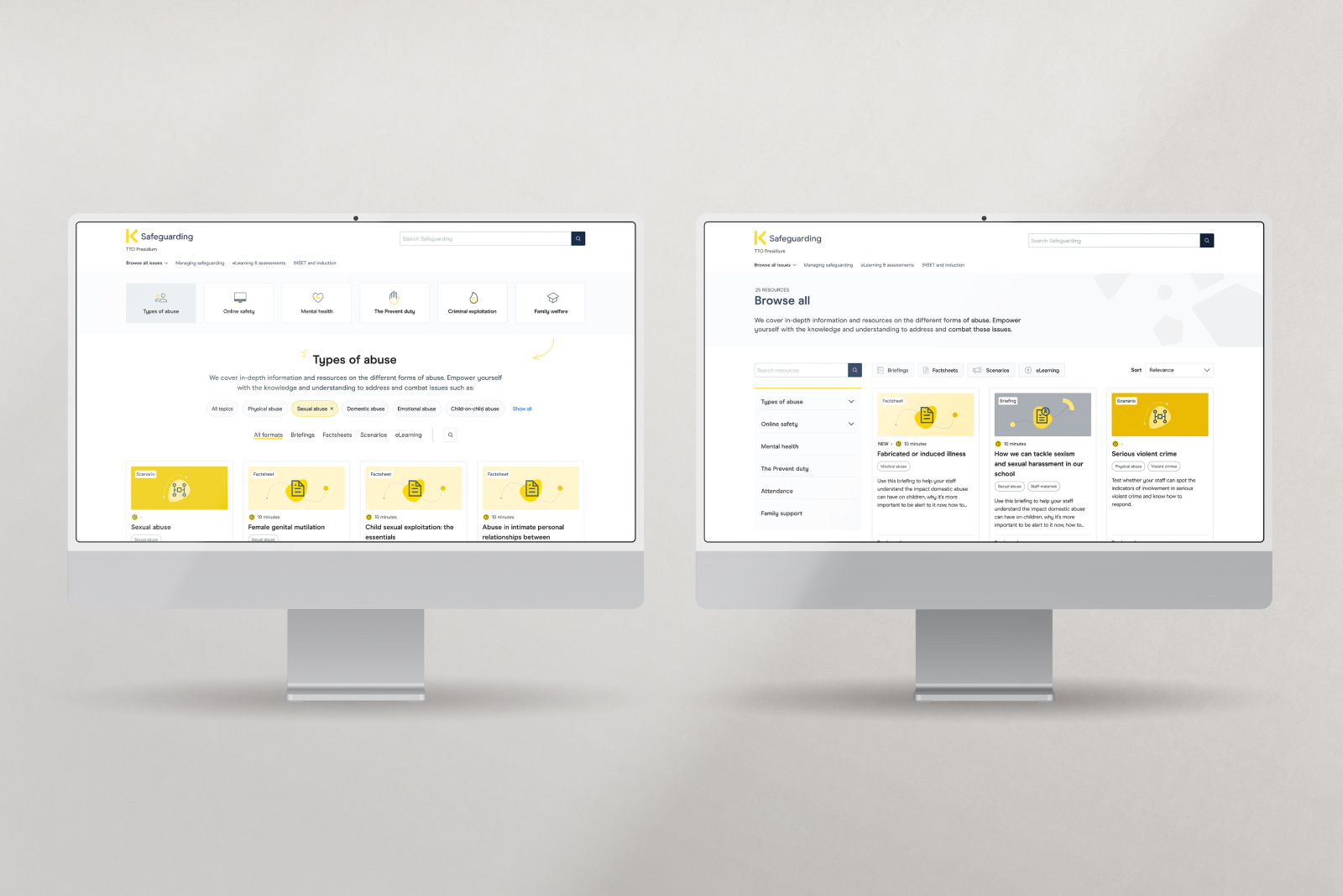
Iterative prototyping and user testing
From initial sketches to mid-fi wireframes, I developed wireframes and shared them with stakeholders in order to ensure that everyone is aligned and gather valuable feedback.
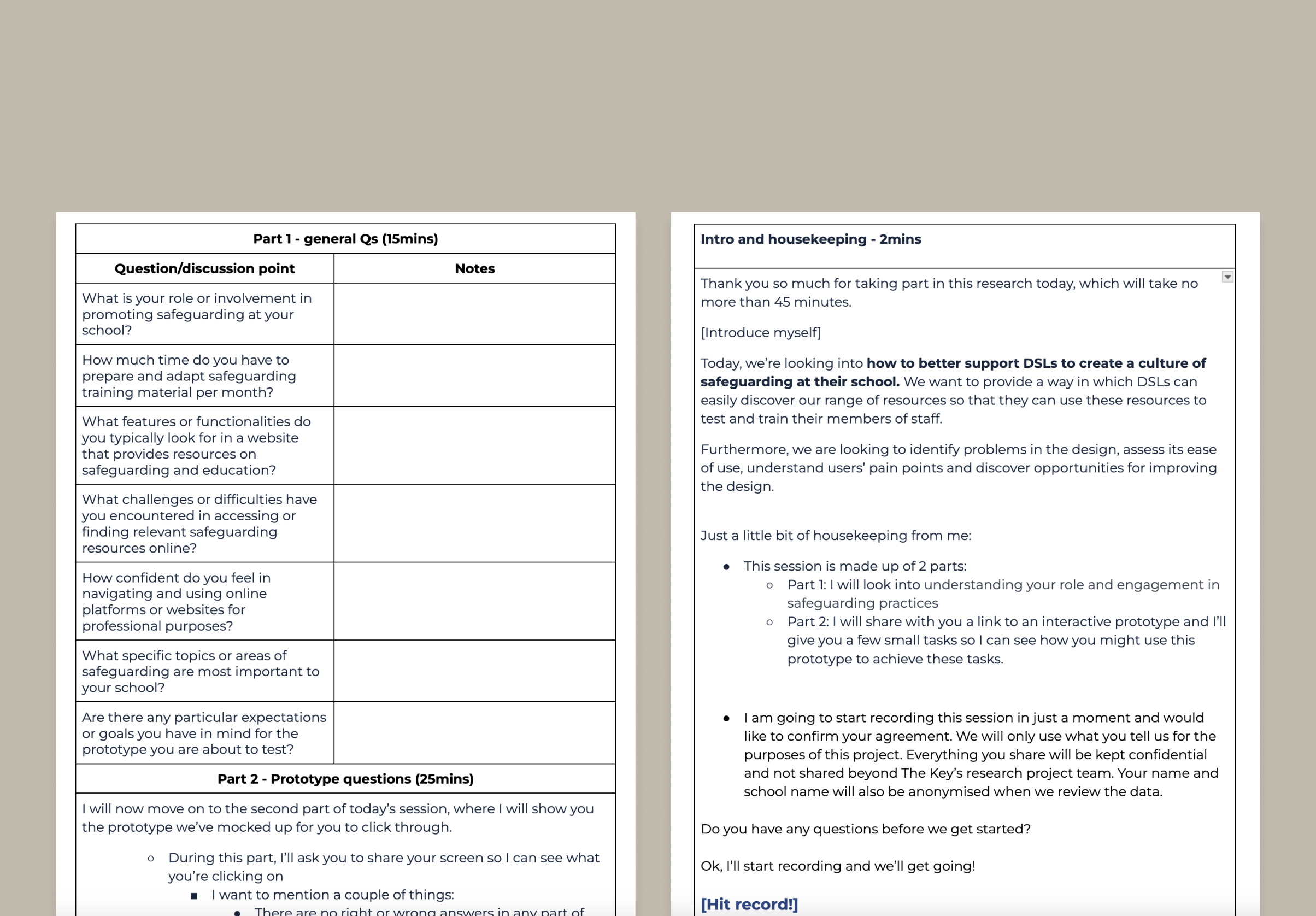
To ensure the efficacy of our design decisions, I wrote a usability test script and conducted moderated usability tests with members to test two interactive prototypes. My goal was to observe user behaviour and determine which prototype facilitated task completion with greater ease.
I utilised Loom to create a video presentation for stakeholders, sharing key insights from usability tests and offering recommendations.
04
Deliver
The culmination of meticulous planning
and execution unfolds
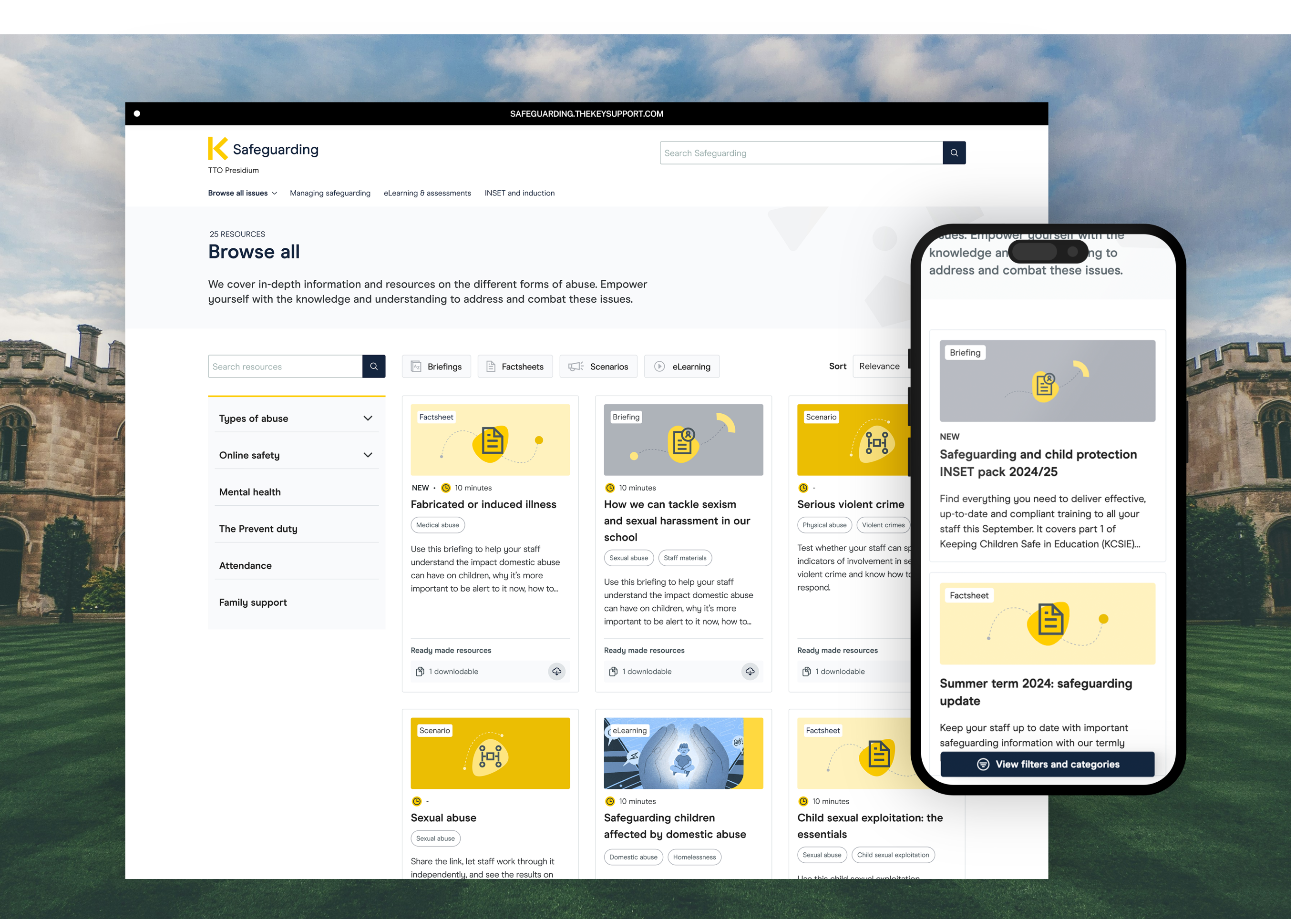
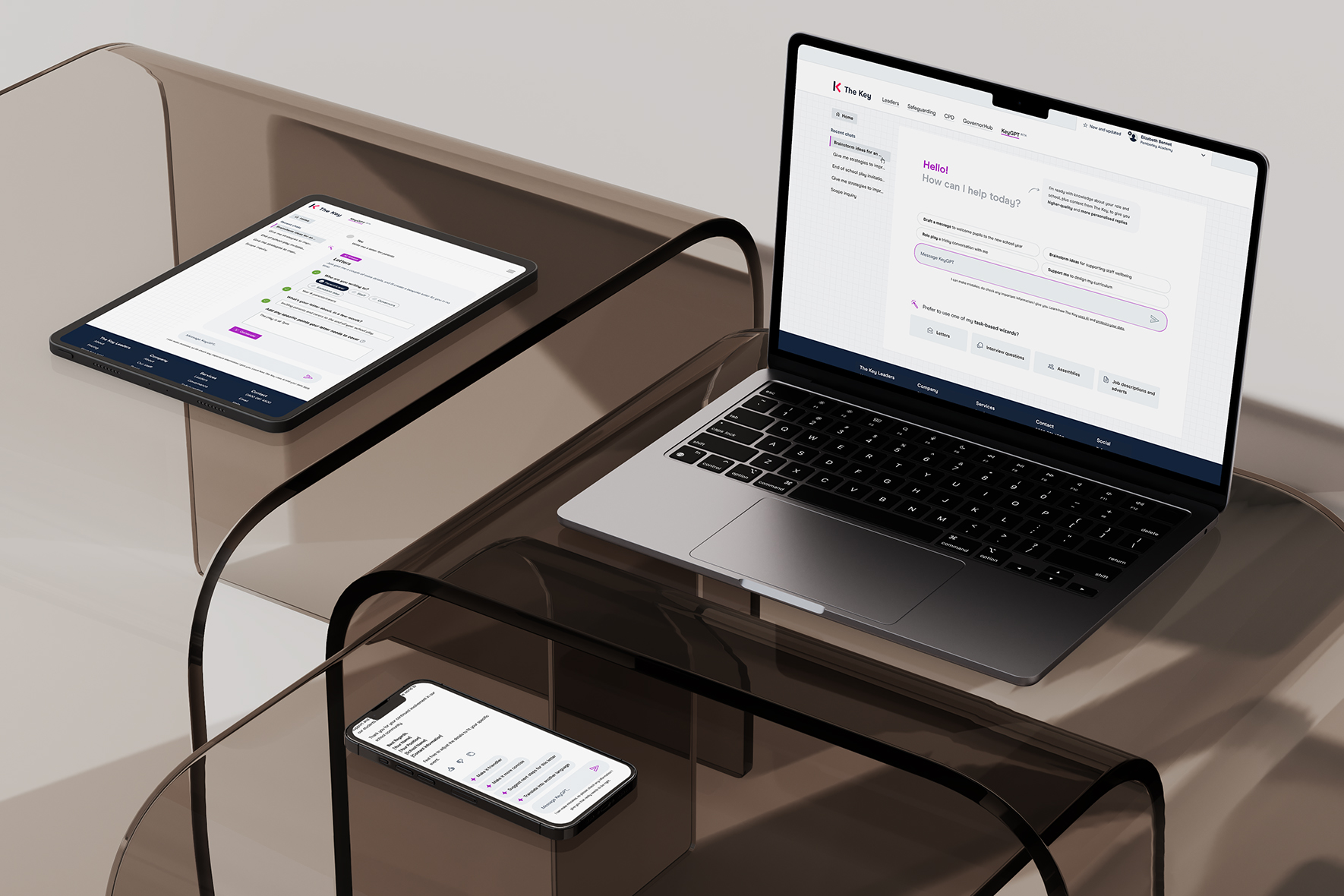
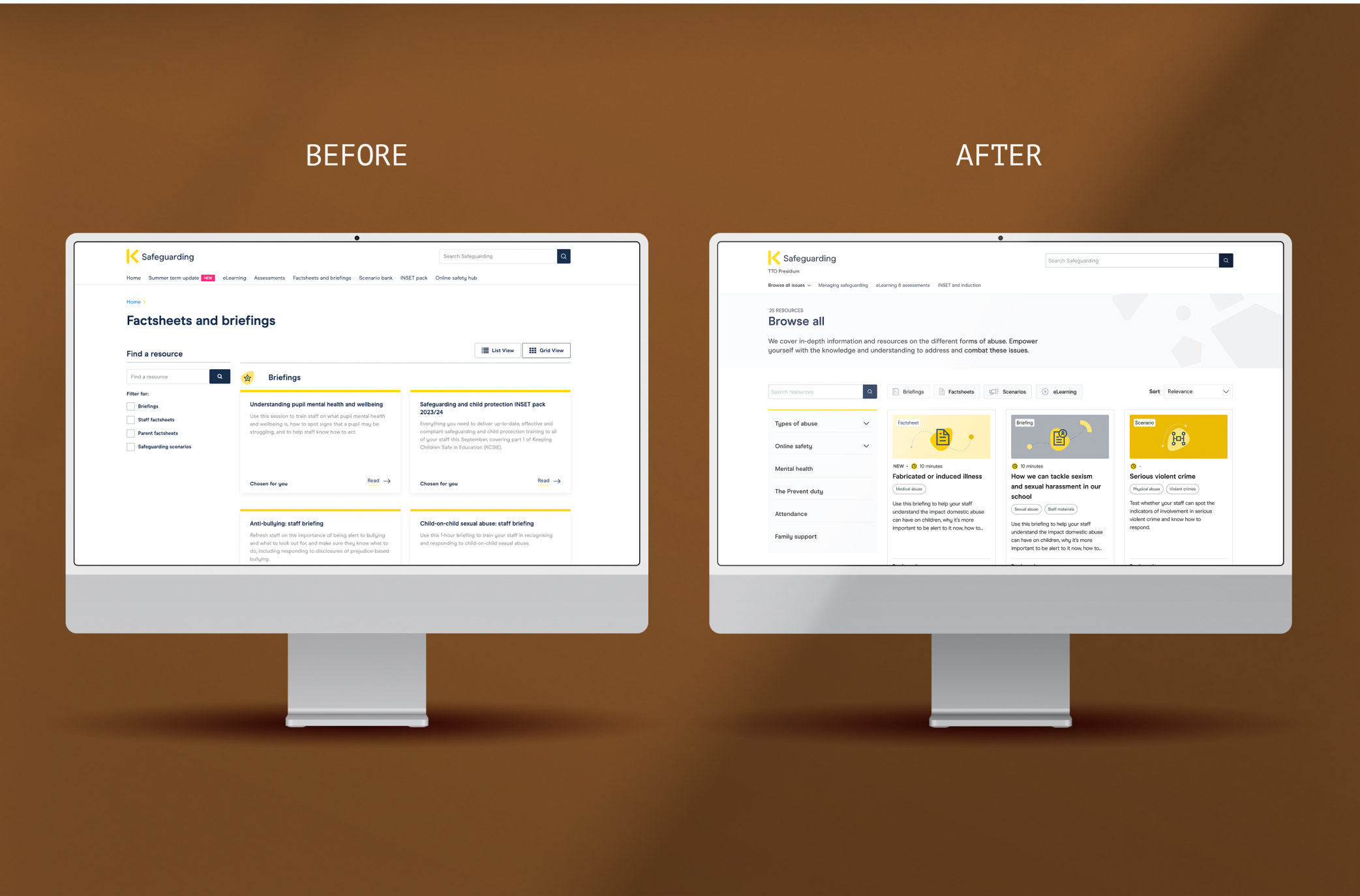
The prototype
Through a collaborative and iterative design process, I have led the development of a redesigned Safeguarding website that addresses user needs and enhances overall user experience. The project is now transitioning to the Engineering team for implementation.
I have collaborated closely with the project manager to define and discuss the key metrics we want to track for the project. Together, we’ve identified the most relevant performance indicators that will help us measure user engagement, satisfaction, and overall success.
By leveraging user-centric design principles and insights gained from extensive research and testing, I am confident that the redesigned Safeguarding platform will significantly improve user engagement and satisfaction, ultimately contributing to the promotion of a culture of safeguarding within schools.
What I like about it immediately is the fact that you've got these filters at the top. It's very clear. If I was looking up something around neglect or false marriage, I could just click on it and have a very quick look at what that was.
Headteacher
Usability test